I’ve noticed that many programming blogs I read don’t implement certain simple SEO techniques, and bloggers could be missing valuable organic traffic opportunities. I will describe a couple of search engine optimization tips which can improve your technical blog’s SEO ranking and search results position in 2019. I will cover topics like Google’s Featured Snippets, best rendering speed tips and social media meta tags.
I use jekyll based pixyll template for this blog but most of the tips should be applicable to all custom blog engines. If you use Medium as your only blogging platform (protip: you probably shouldn’t) none of these tips will be applicable.
Here’s what you can do:
Add Open Graph and Twitter meta tags to improve social sharing
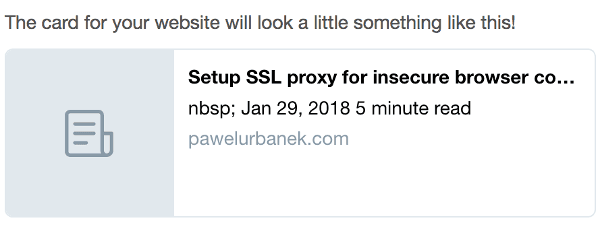
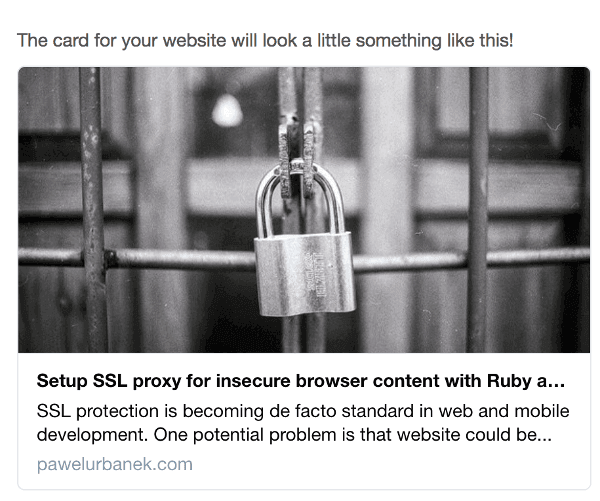
Social media sharing is one of the top sources of traffic to my blog. You can affect how your post looks when shared on social media sites by using so-called “Open Graph meta tags”. Which of these Twitter cards would you rather click?


Currently my blog uses the following meta tags:
<meta property="og:locale" content="...">
<meta property="og:type" content="...">
<meta property="og:title" content="...">
<meta property="og:description" content="">
<meta property="og:url" content="...">
<meta property="og:site_name" content="...">
<meta property="og:image" content="...">
<meta property="og:image:width" content="...">
<meta property="og:image:height" content="...">
<meta property="article:published_time" content="..." />
<meta name="twitter:card" content="...">
<meta name="twitter:image" content="...">
<meta name="twitter:site" content="..." />
<meta name="twitter:creator" content="..." />
<meta name="twitter:title" content="..." />
<meta name="twitter:description" content="..." />
<meta name="twitter:url" content="..." />The best way to check how your page will display on social media sites is to use these tools:
Add Structured Data to enable Featured Snippets
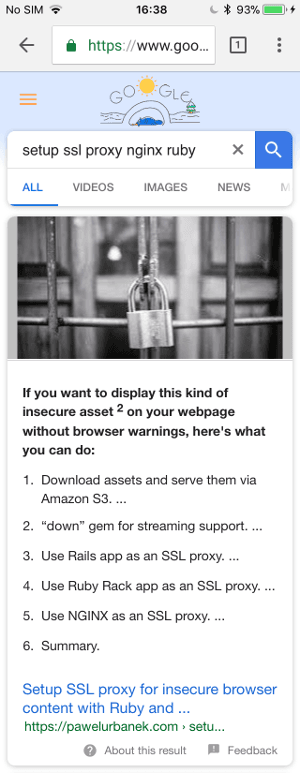
As I mentioned adding Structured Data enables your website to appear in Google’s featured snippet top search result:

This is a schema.org BlogPosting entry scaffold I use for this blog:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "BlogPosting",
"mainEntityOfPage": {
"@type":"WebPage",
"@id":"..."
},
"headline": "...",
"image": {
"@type": "ImageObject",
"url": "...",
"height": 640,
"width": 1024
},
"datePublished": "...",
"dateModified": "...",
"author": {
"@type": "Person",
"name": "..."
},
"publisher": {
"@type": "...",
"name": "...",
"logo": {
"@type": "ImageObject",
"url": "...",
"width": 600,
"height": 60
}
},
"description": "...",
"keywords": "..."
}
</script>Remember that adding Structured Data does not guarantee that your website will be featured. It has to be in top 10 results for a given search phrase (but not necessarily first). All you can do is double check if Structured Data entry is correct using this tool and make sure that all other mobile and SEO optimisations are in place. So far I managed to see a featured snippet for only one of my blog posts using a bit clunky keywords. But I see a decent traffic coming from googleapis.com/auth/chrome-content-suggestions source and it means that users see and arrive to my website via Chrome’s suggested articles section.
Optimise rendering speed and “mobile friendliness”
In 2016 Google announced its “Mobile-first” approach to ranking pages. How fast page loads and feels for mobile users is a crucial ranking signal which should be optimised. These are some great tools allowing you to detect your website’s mobile shortcomings:
Here are a couple of optimizations I successfully applied to this blog:
Leverage browser caching with assets preprocessor
Google’s speed test will not be satisfied as long as you don’t cache your static assets for at least 8 days. To avoid problems with client browsers keeping outdated resources you should use the assets preprocessor. For this blog, I am using jekyll-assets to add digest tags to all the resources. Whenever an asset changes its digest tag in URL is modified so I can cache everything without worrying that outdated version is ever served.
One problem is that you cannot cache external resources like Disqus JavaScript library of Google Analytics itself. There are some hacky ways to overcome it. You could periodically download up-to-date files to your server using scheduled tasks, and add caching headers but I did not try to do it yet.
I use Cloudflare to configure browser caching headers.
Optimize and resize images
This one is quite easy to fix. Just process all your images with compressor.io. Also, make sure they are only as big as needed to display properly in all resolutions. I’ve only just recently removed a 6000x4000 sized image from landing page of Abot - Anonymous feedback messages tool for Slack.
Reconsider website dependencies
For me an interesting side effect of playing with those optimization tools was that I started thinking more about the code I embed on my websites. Do I really need a fancy live chat support on a landing page when a standard contact form would do? Do I need an interactive like/follow button embedding KBs of spyware my visitors will probably block anyway? Maybe I could just add an icon linking to my account/fan page instead?
It is entirely up to you but spoiling your website mobile friendliness and SEO ranking for a couple of bells and whistles could not be the best tradeoff.
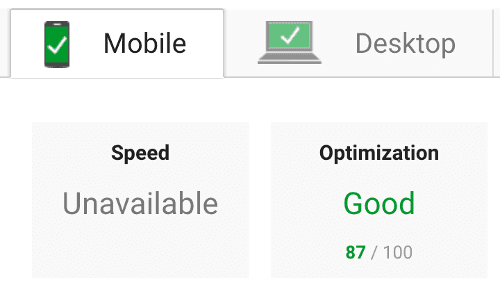
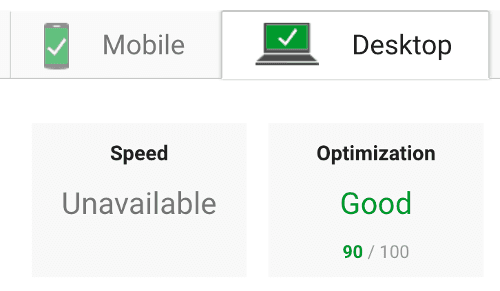
Check the optimization results


As you can see this blog is quite swifty according to Google speed test. When I started SEO and rendering speed oriented optimization it was around 70.
Use SSL for your blog
There is no excuse on why a technical blog (or any website) in 2018 should not have an SSL support. Since 2014 HTTPS is a ranking signal for the Googlebot.
Don’t trust Google Analytics traffic stats
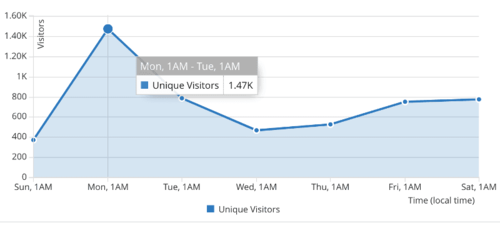
Maybe it’s not standard search engine optimization tip but worth mentioning anyway. Google Analytics is amazing. Only terribly inaccurate:


I was surprised to see how much both figures differ. I am targeting tech-savvy users in my blog posts so it probably increases the ratio of ad/tracking blockers enabled, but still, 500% difference is huge. If you make any business decisions based on Google Analytics data remember to take it into account.
Use jekyll template optimized for SEO
I use jekyll based pixyll template for my blog.
So far I’ve customized the original template quite a lot, mostly in terms of SEO. I would like to share it for free. Click the below link to read the details:
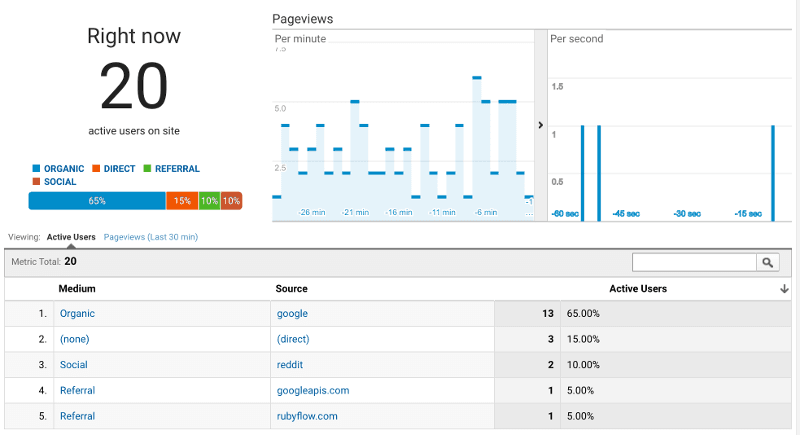
Looks like all the SEO tricks I applied started paying off. Recently I’ve noticed that most of the traffic comes from organic Google search results:

Grammarly for spelling correction
I am a decent English speaker, working with it on a daily basis for a couple of years so far. Unfortunately, writing for a wider public is a bit different, and more stressful than communicating with your colleagues.
When I began blogging, I was sending my posts to professional correction to avoid shameful errors. It turned out to be too expensive once I started publishing something new every week. Revision of a medium length post costs around 15€.
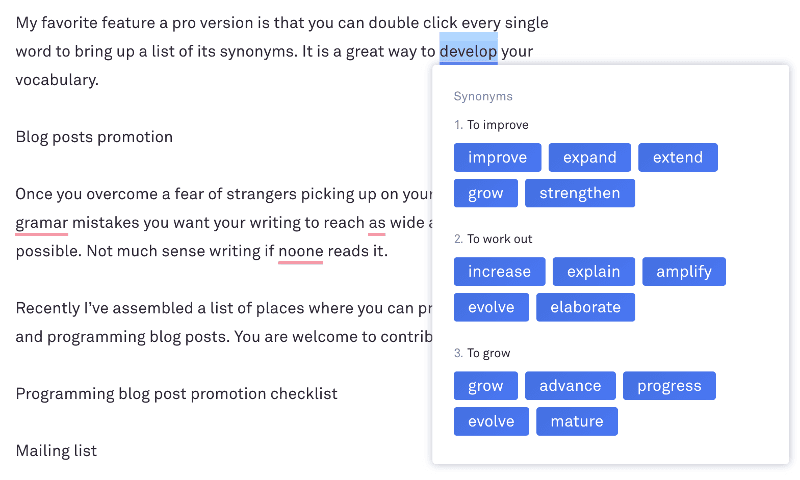
Now I am using Grammarly and have been happy with it for a while. Even a free version lets you avoid a lot of mistakes, e.g. punctuation and prepositions.
My favorite feature of a pro version is that you can double click every single word to bring up a list of its synonyms. It is a great way to expand your vocabulary:

Blog posts promotion
Once you overcome a fear of strangers picking up on your punctuation and grammar mistakes you want your writing to reach an audience as wide as possible. Not much sense writing if no one reads it.
Recently I’ve assembled a list of places where you can promote technical and programming blog posts. You are welcome to contribute to it:
Programming blog post promotion
Images
I always add an image to a blog post. There are studies which indicate that posts containing media are more attractive to visitors. Also, together with proper Open Graph meta tags, an image can make your posts stand out when shared on social media.
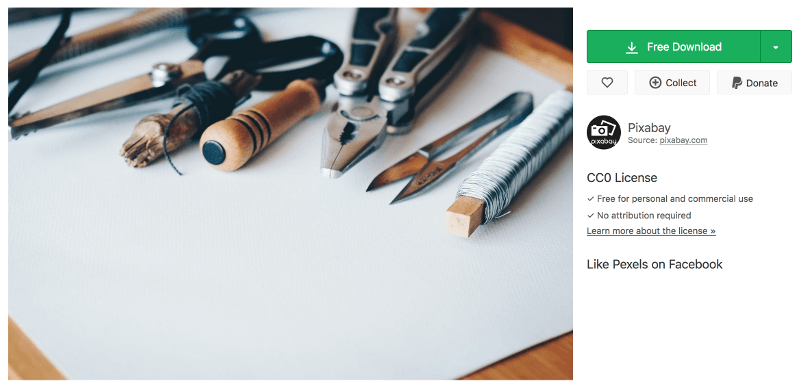
I usually visit two places to find an image appropriate for a given post:
95% of cases I can find what I need there. Most of the images are free, even for commercial use, and don’t require attribution.
Maybe I am a little paranoid, but I always keep a license screenshot just in case.

Always remember first to resize your picture to required resolution and then compress it using compressor.io. If you do it in a different order picture might lose quality.
Mailing list
I am currently working on growing my mailing list. MailChimp free version lets you manage a mailing list of up to 2,000 subscribers and 12,000 emails a month. I am sure that if I ever manage to grow my mailing list over that limits, I would be able to afford the paid version.
Adding a subscription box is as simple as copy-pasting a bit of HTML code. Just to remind you, this blog is a static website, so you don’t need a server infrastructure to run your mailing list.
Summary of SEO tips for bloggers
Some people say that there is no such thing as search engine optimization techniques. You just need to create a valuable content. But why not help this valuable content get discovered by optimizing it?
I hope you did not know at least one of those SEO techniques and will notice a traffic increase after applying it to your website. Let me know if I got something wrong or you know other ways to improve a programming blog’s SEO ranking.
BTW I am giving away the template of this blog. It includes all the SEO optimizations described above and more: jekyll SEO template - the best alternative to blogging on Medium.